Цифровой и интерактивный дизайн
Лист СПб
Компания «ЛИСТ» с 93 года занимается складской торговлей металлопрокатом из сплавов на основе алюминия и меди. Огромный опыт в 20 лет помог стать полноценным сервисным центром европейского уровня.
Задача
Цель проекта — создание комфортной площадки для продажи металлопроката и заказа сложной услуги в виде резки металла и выточке деталей из этой продукции.
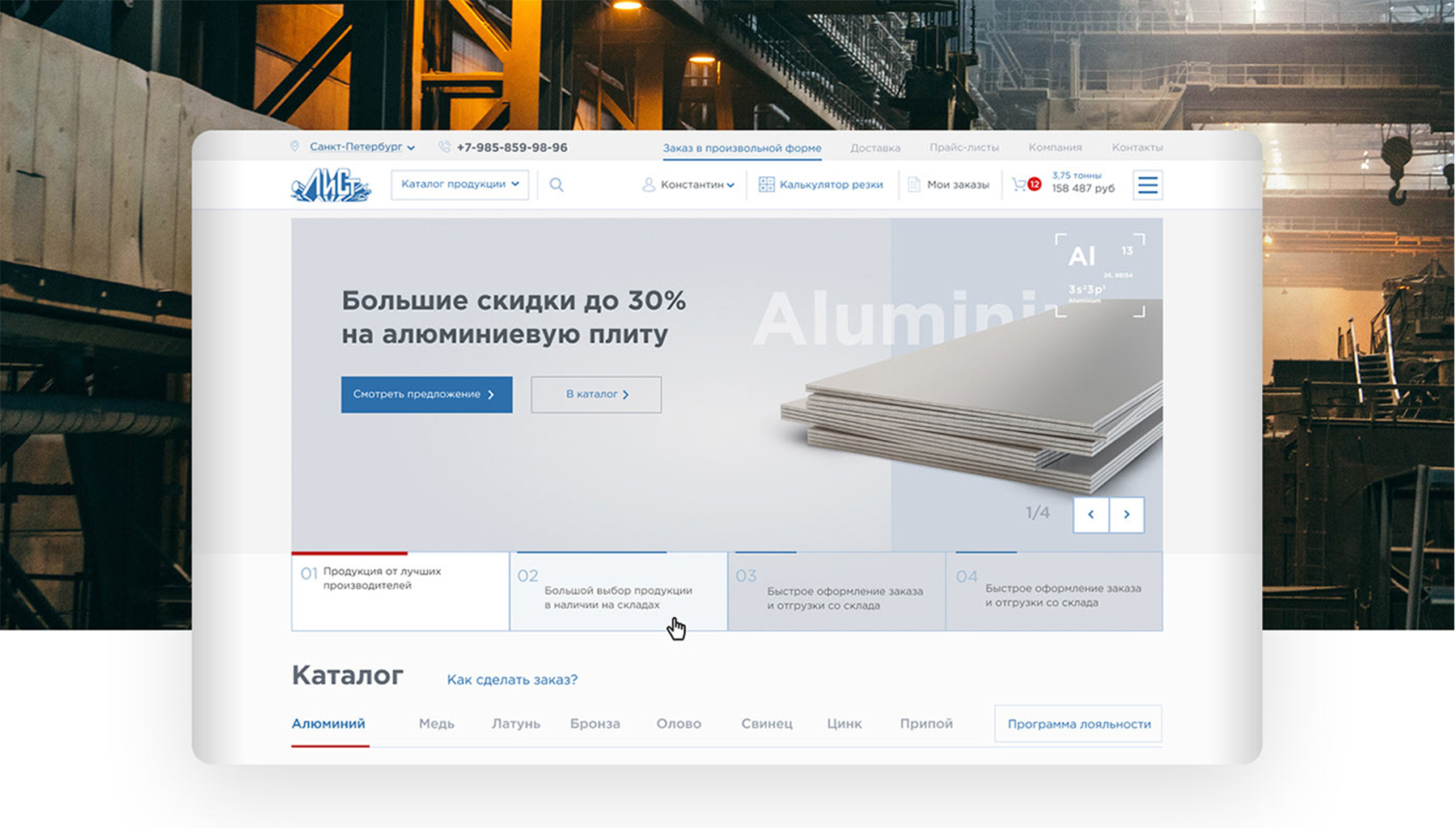
Так как в рамках старого сайта было трудно реализовать все пожелания заказчика, а дизайн был морально устаревший, было очевидно, что нам понадобится провести много работы в области проектирования всей логики сайта, пользовательского взаимодействия и огромное количество переработок текущего прототипа сайта.
В итоге было принято решение создать сайт, удобный для всех категорий пользователей: строительных компаний, производственников, строителей и снабженцев, внутри крупных и малых компаний и частных лиц.
Данный кейс является яркой иллюстрацией двух тезисов:
— Выявление потребностей пользователей и желание сделать комфортный инструмент для продажи столь сложного товара может быть более мощным локомотивом для развития проекта, нежели задача просто освежить дизайн сайта.
— Не стоит слепо доверять внутренней аналитике, как и внешней, даже если это заказная работа, порой нужно переделывать работу заново. Что нас и ожидало.
Изучение рынка и принятие ключевых решений
Аналогичных площадок в этом секторе торговли оказалось довольно мало, соответственно, было и не много данных для конкурентного анализа. Однако были изучены механики популярных крупнейших производителей, специализирующихся на производстве и продаже прочих металлов.
На этом же этапе было принято решение сконцентрироваться на создании максимально удобного для пользователей интерфейса, особенно в части магазина, а разработку инструмента резки отложить на потом, ориентируясь на самые распространенные пользовательские сценарии.
Также было решено реализовывать проект последовательно и были выделены основные этапы:
— Переработка предоставленного прототипа в основных страницах.
— Дизайн сайта.
— Front-end и Back-end реализация.
— Интеграции с системами учета, доставки и др.
Предоставленные материалы не раскрывали всей картины проекта, и приходилось на каждой страницы проводить работы по доработке прототипа, структуры и взаимодействия с сайтом.
Подробнее остановимся на дизайне.
Старый дизайн был очень слаб:
Сложный в понимании интерфейс
Отсутствие акцентов на товарных группах
Фильтр разбросан по всей странице
Системные, важные и менее важные сообщения отвлекают от работы в интерфейсе
Дизайн примитивен и с большим количеством "свистопляски" на страницах
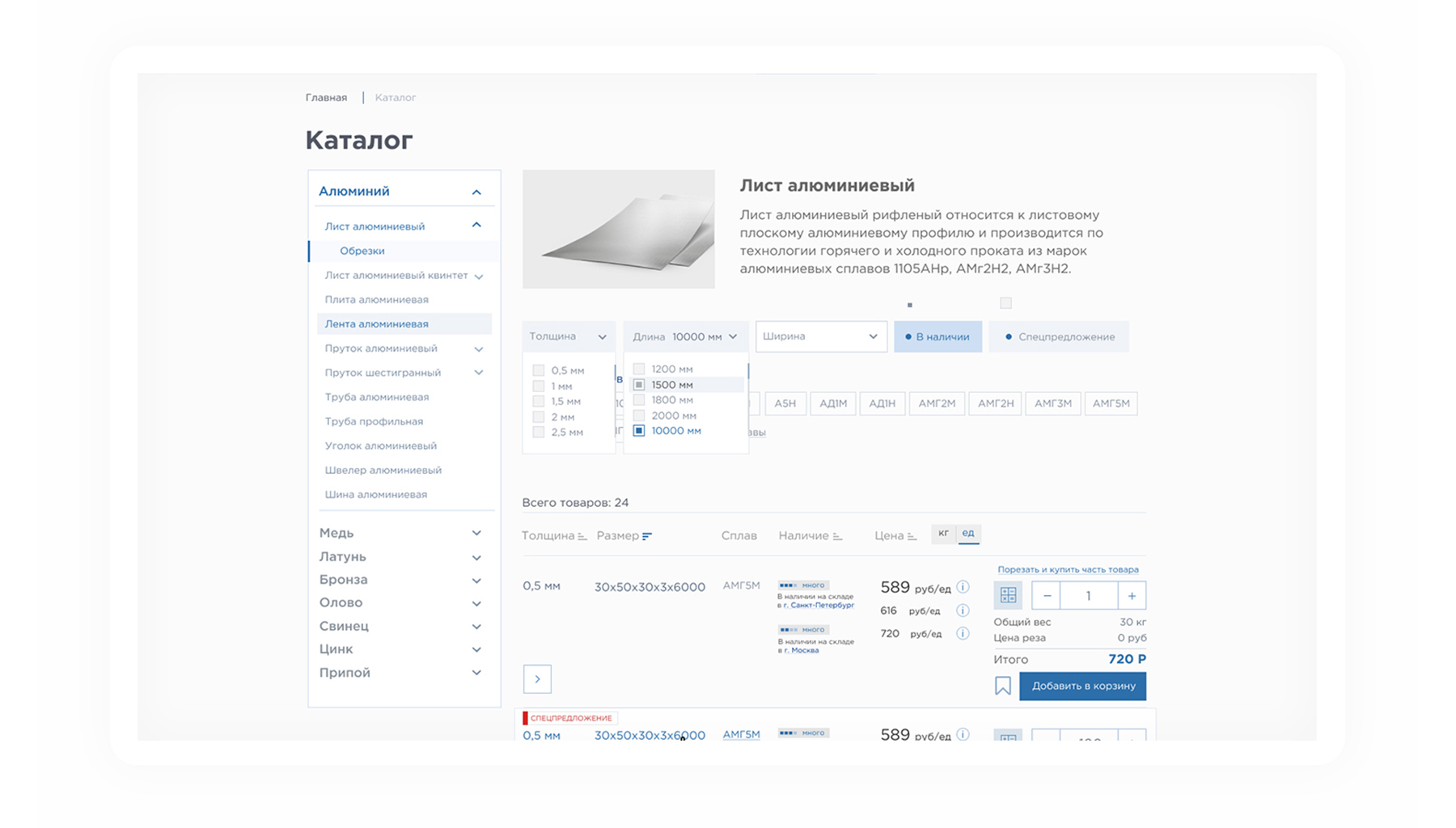
Мы много внимания уделили интерфейсу каталога и вот что получилось:
Каталог разложен по металлам также как раньше
Обрезки сложены в подгруппу
Фильтр собран в одном месте
Товары в группе выводя с подробным содержанием
Сегодня примеров карточек и каталогов огромное множество. Однако на реализацию текущей версии каталога ушло довольно много времени. Скрупулёзной проработки потребовала детальная карточка товара. Мы собрали информацию о отваре в карточке таким образом, чтобы разделить контентную часть от свойств и разделить их между собой.
Исходя из анализа данных, полученных из метрик, мы увидели определенные проблемы, связанные с поиском информации о товаре, возможностях кастомизации заказа, информации о скидках и итоговой стоимости, поэтому часто клиенты переходили на заказ по телефону.
Что изменилось в карточке:
Разделили информацию о товаре
Вывели информацию о скидках
Добавили возможность выбора стандартного реза непосредственно в карточке
Распределили информацию о наличии на складах
Вывели единую стоимость услуг, товара и общую сумму в интуитивно понятном месте.
В процессе работы над сайтом также были выявлены следующие проблемы:
— Нелогичные элементы и смысловые блоки. Повторяющееся фото внутри карточек продукции и неудобный фильтр, который «уничтожает» каталог, превращая его инструмент фильтрации и сортировки товара без внятных группировок. В примере выше мы это исправили и довели до приличного состояния.
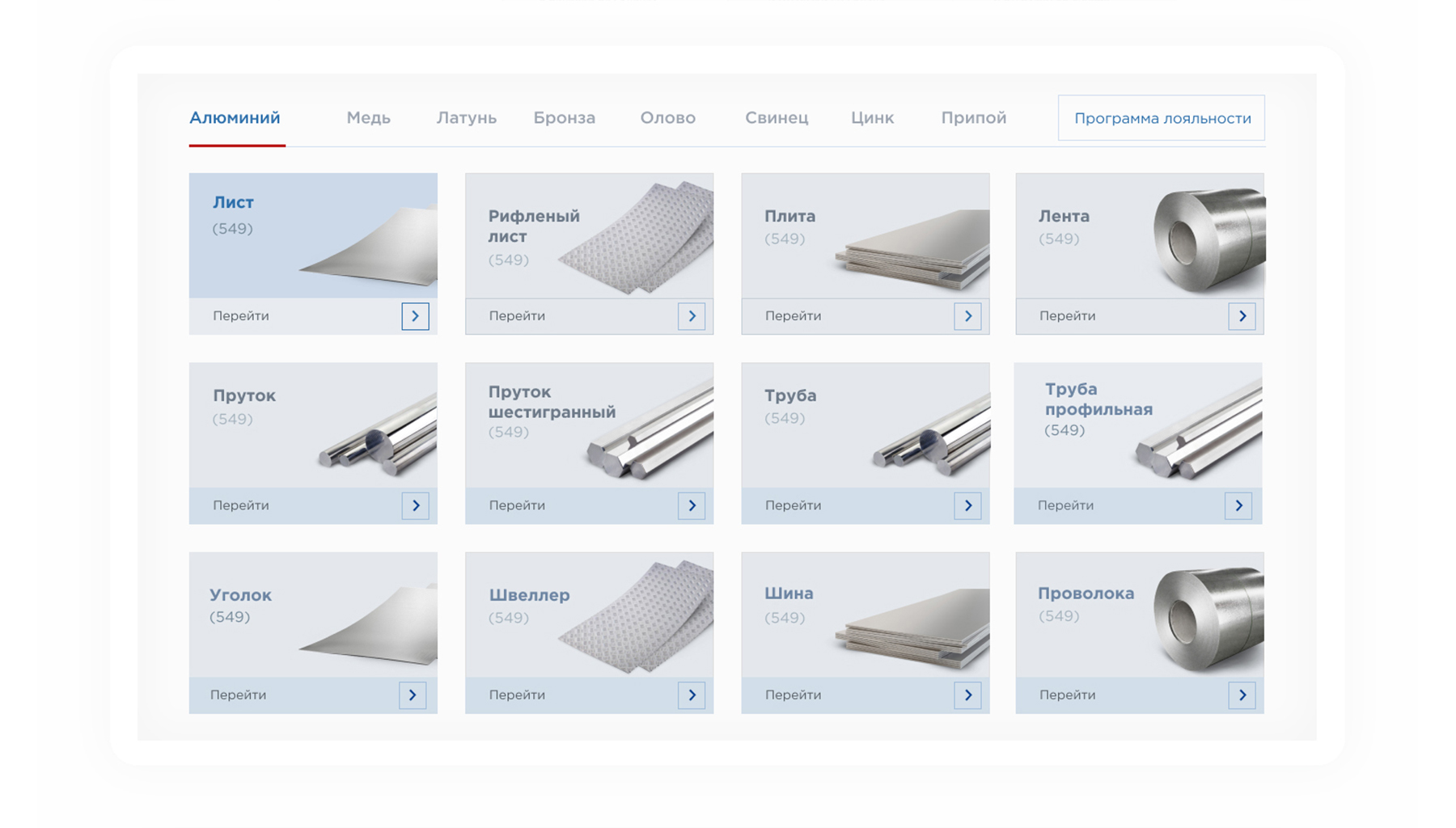
— 8 групп товаров и десяток–другой подгрупп, это много. Пользователям, впервые использующим этот сайт, нужно помочь быстро сориентироваться в продукции.
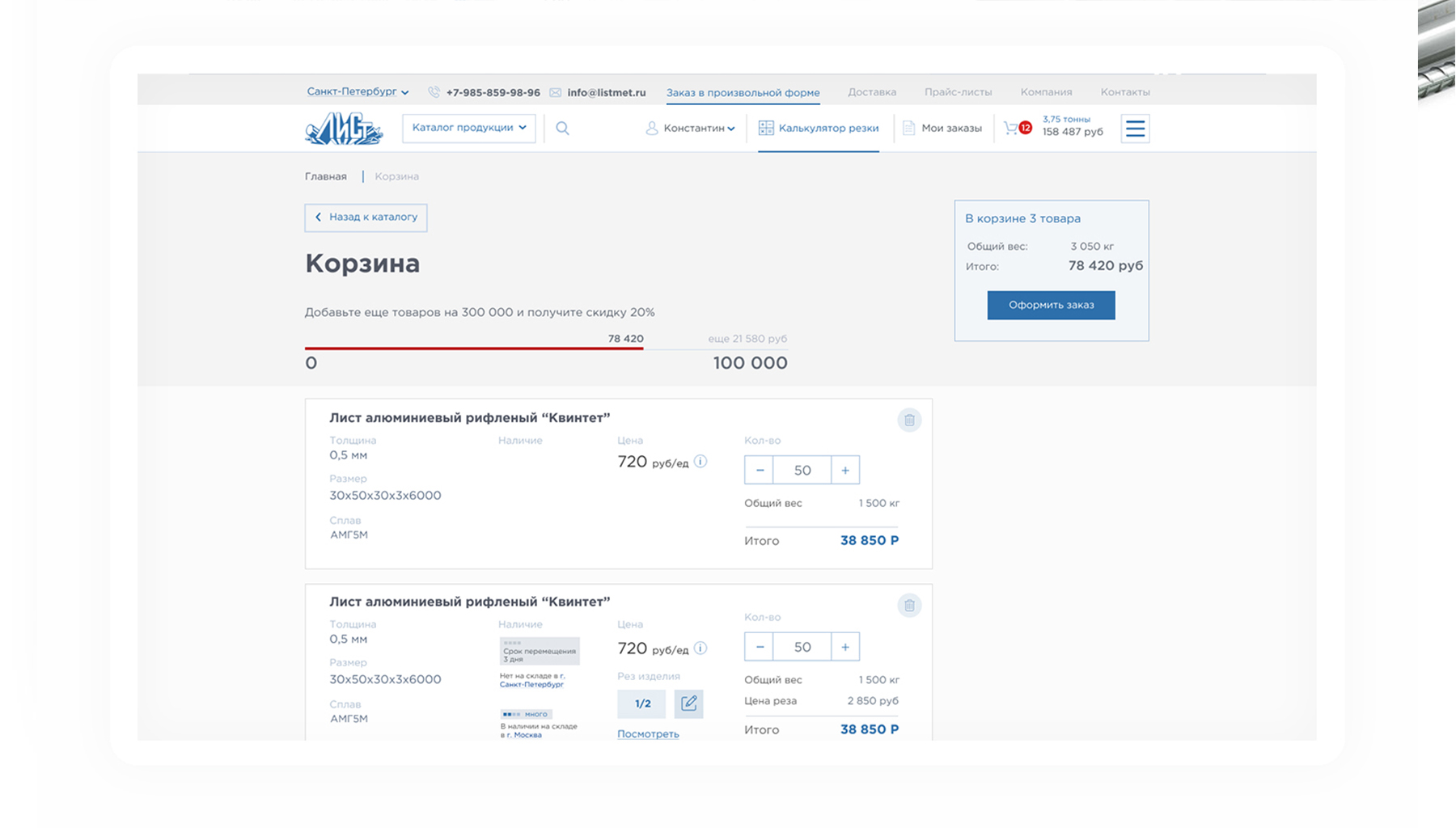
Стереотипы в рамках данного проекта работали не на нас, а против нас. Например, как через интернет, имея остатки на разных складах, и множество обрезков, собрать нужный себе комплект в несколько тонн, организовать перемещение и провести оплату без бухгалтерских проблем ошибок в документах.
Сразу возникает желание все заказать через менеджера.
А нам нужно минимизировать участие менеджеров в процессе заказа.
Специфика проекта такова, что остатки продукции могут быть разбросаны между Москвой и Питером, могут находиться в процессе перемещения на склад или даже быть забронированы еще в пути.
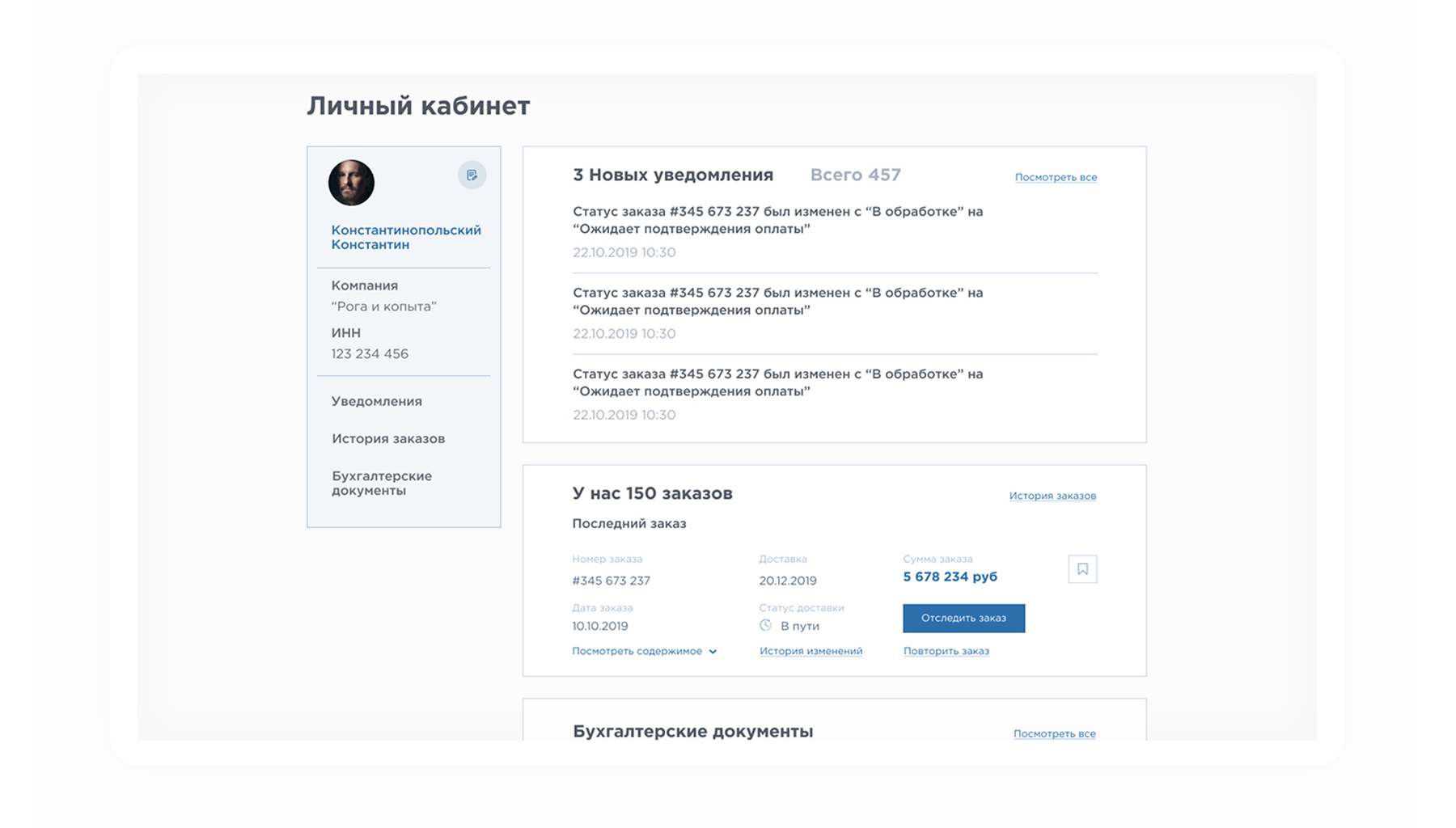
Автоматизированная система подтягивания данных увеличила конверсию регистраций и повторных заявок из авторизованного аккаунта увеличилась вдвое. А система разделения подразделений контрагентов через КПП позволила снять нагрузку с бухгалтерии и менеджеров при выставлении счетов подразделениям.
Спасибо за внимание!